|
|

|
何
これは HTML にスタンプをぽんするソフトウェアで、その「ぽん」はスタンプを押した時の擬音です。ぽんすることのできるスタンプの内容は
の3種類です。
- ファイルの作成日
- ファイルの修正日
- ファイルのサイズ
スタンプはその場限りの「ぽん」ではなく、スタンプ自体の定義を生成するので、
2回めからは HTML ファイルをドラッグ・アンド・ドロップするだけで、
自動的にスタンプがぽんされます。
何故
タイムスタンプの表示は JavaScript 等で可能ですが、サーバのクロックの時差の問題等でめんどうなことが何と多いことでしょう。
あー、もー、やんなっちゃうなー。
ならいっそ、自分のマシンでのタイムスタンプのほうがよっぽど気が楽、確実。
あなたがそんなタイプでしたら、HTMLStamp がよいです。
サーバへのアップ前に HTMLStamp にドロップすればよいです。
仕組
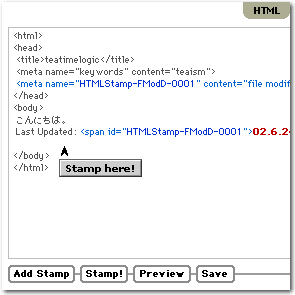
道なりに操作して行けば、スタンプをぽんしたい場所が下のように作成されます。
<span id="スタンプ場所のID">ここがスタンプ場所です</span>同時に <head></head> 内の <meta> タグにスタンプが定義されます。こんな感じです。
<meta name="スタンプ場所のID" content="file modification date">上記2つの "スタンプ場所のID" を照らし合わせて、該当の span タグの中にスタンプをぽんします。